By GP duBerger
If website is creating problems making it impossible to obtain embedding-markup for your own site
 Use Mozilla Firefox for this procedure.
Use Mozilla Firefox for this procedure.
Click or Tap on pictures to enlarge.
1
2
3
4
5
6
7
8
GP duBerger
If website is creating problems making it impossible to obtain embedding-markup for your own site
 Use Mozilla Firefox for this procedure.
Use Mozilla Firefox for this procedure.Click or Tap on pictures to enlarge.
1
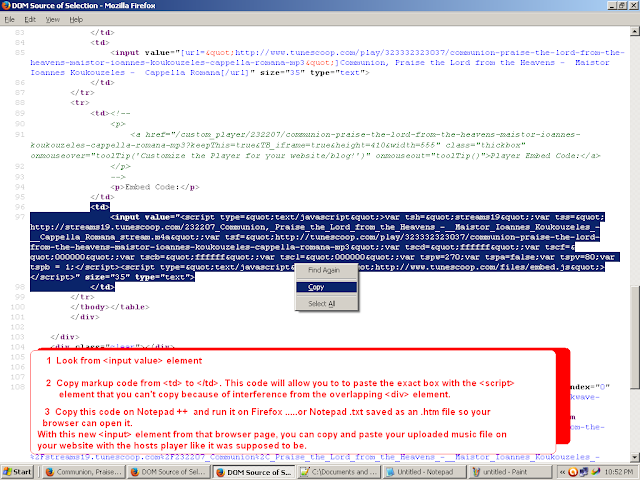
Example.
2
3
4
Below Detail: On Notepad ++ and
then click [Save] and [Run] options in the toolbar.
If you're using Notepad: After saving, click on .htm file icon on your desktop. Note: Get only the <input> element that contains the script attribute immediately afterwards.
Or paste this on you website HTML editor and "publish" it temporarily.
If you're using Notepad: After saving, click on .htm file icon on your desktop. Note: Get only the <input> element that contains the script attribute immediately afterwards.
Or paste this on you website HTML editor and "publish" it temporarily.
5
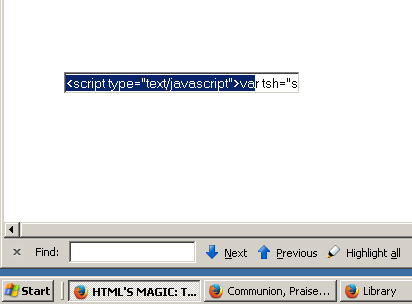
Result when you run markup with browser.
This you can copy and paste.
This you can copy and paste.
6
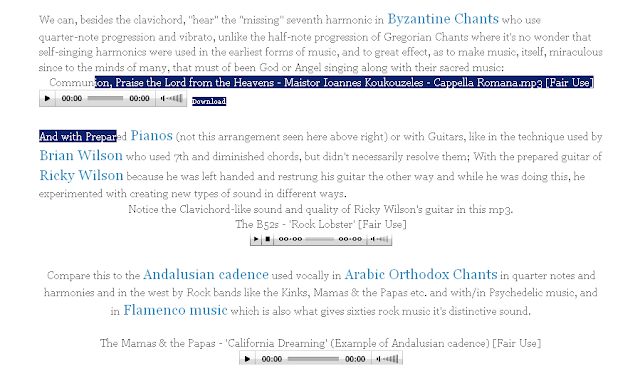
End Result.
For a multitude of reasons you might not want the JavaScript and prefer to only have the <object> and <embed> elements on your page. For this please follow this procedure:
Highlight just before and after the embedded player as you see here, and do the same procedure as in 2 for [View Selection Source].
For a multitude of reasons you might not want the JavaScript and prefer to only have the <object> and <embed> elements on your page. For this please follow this procedure:
Highlight just before and after the embedded player as you see here, and do the same procedure as in 2 for [View Selection Source].
7
8
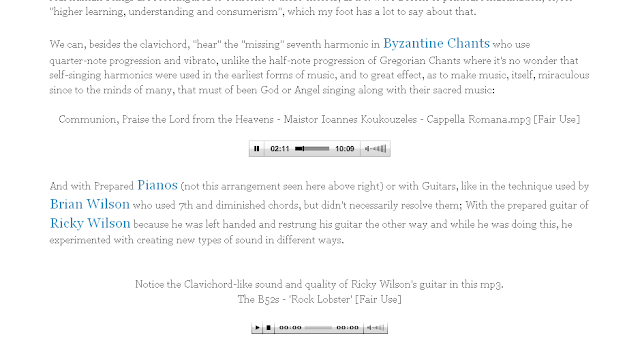
End Result.
Player can be more easily managed i.e. for example:
A simple HTML 4.01 <div class="separator" style="clear: both; text-align: center;">
places the MP3 Player in the middle very nicely, which is good for simplifying structure-procedure in a HTML document.
Player can be more easily managed i.e. for example:
A simple HTML 4.01 <div class="separator" style="clear: both; text-align: center;">
places the MP3 Player in the middle very nicely, which is good for simplifying structure-procedure in a HTML document.
GP duBerger